WordPressのテーマを無料で高機能なcocoonに変更しましたが、ブログタイトルに少しインパクトが欲しかったので、フォントを変更しました。
Google FontsというWebフォントを使用することで、各々のデバイス内に
存在しないフォントでも使用できるようになります。
現在はサイトロゴを使った運用に変えてみましたが以前はこんな感じ。
設定は超簡単。cocoonの子テーマにコードをコピーペーストするだけです。
タイトルを入れたヘッダー画像作って設定する方法もありますが、画質が荒くて、大事なタイトルがボヤけてしまう事があります。
GoogleFontsを使えば文字はボヤけることなくスッキリ表示されます。
Googlefontsには美しいフォントが山ほど用意されています。
しかしながらGooglefontsを使用するということは、サイト表示のスピードに影響が出る場合もありますのでご注意を。
サイトスピードは遅いとSEO上評価が下がります。
紹介した設定方法は、全部スマホで完結できます。ちょっとやりづらいですが。
ブログの大概のことはスマートフォンでできてしまいますね。
スマートフォンだけで出来るWordPressでブログを立ち上げするときのやることリストと手順。
GoogleFontsで好きなフォントを選んでコードを調べる
Google Fontsにいき、好きなフォントを検索。
https://fonts.google.com
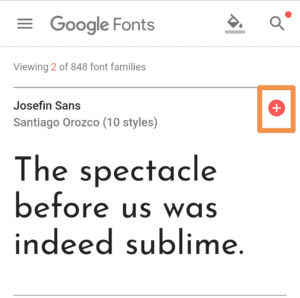
設定したいフォントが決まったら、右上の➕マークをクリック。自分のブログタイトルの場合はJosefin Sansを選択。
フォントの種類によっては太さ、italic(斜めに傾ける)も選択できる。
customizeをクリックすると太さの選択ができる。
太くしたければboldを選択。

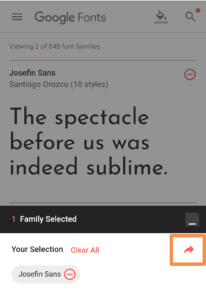
すると、画面下部に「Family selected」と表示されるので、タップして、↗マークをクリック。
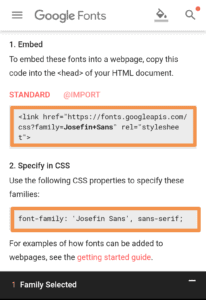
すると、「1.Enbed」に選択したフォントのhtmlコード、「2.specify in css」にcssコードが表示される。
この2つのコードを、自分のWordpressテーマに書き込んでいく。
コードを書き込んでタイトル表示を変えてみよう
まず、htmlコードは<head>内に反映させる必要がある。外観→テーマの編集に進み、Cocoon childを選択したままで→tmp-userをクリック。
head-insert.phpを開いてコードをそのままコピーペーストする。
これで、自分のブログ内ではJosefin Sansが認識されるようになります。
自分のサイトをAMPに対応させているようだったら、
amp-head-insert.php
にも同じコードを書き込もう。
それだけでAMPページでも反映する。
本来は親テーマのheaderに書き込むところですが、cocoonは素晴らしいテーマなので、小テーマからheader.phpに飛ばしてくれます。
テーマの更新があっても安心です。
次に、cssコードは以下のコードを「スタイルシート」にコピーペーストする。
.site-name-text{
font-family: ‘Josefin Sans’sans-serif;
font-size: 70px;
color:#ffffff;
}
このコードはサイトタイトルのフォントの種類、フォントの大きさ、フォントの色を指定している。
フォントの大きさを変えるにはfont-size:以下の数字を変更しよう。
もしもフォントサイズが変わらない場合は
font-size: 70px!important;
と、!importantを追記してみよう。
『この指示を優先してね』というコードなので、反映されるはず。
このブログでは!importantがないと反映されませんでした。
フォントカラーは上のコードだと白文字なので、好みのカラーコードに変更すればよい。
以上でブログタイトルのフォントが変更されているはずなので、確認してみよう。
タイトルの高さ位置の調整
ブログタイトルは高さ位置も調整できる。
以下のコードを「スタイルシート」に記載してみよう。
/*ヘッダーブログタイトル文字上からの余白*/
#site-title{ margin-top:45px; margin-bottom:20px;
}
margin-topは上からの余白
margin-bottomは下からの余白
なので、数字を変えれば好みの高さに調節できる。
注意点
設定してみると、何故かパソコンではフォントが変わってもモバイルでは変化がないことがたまにあります。
理由は分かりませんが、自分の場合は1日待つと変わっていたので、ちょっと待ってみましょう。
(キャッシュをクリアしてみたけどすぐには変わらなかった)
ブログタイトルとキャッチフレーズの位置を変更したい場合はこちらの記事を参考にして下さい。

以上、wordpressテーマCOCOONでブログタイトルをGoogleフォントに変更する方法でした。

