こんばんは。イチカワです。
ブログのキャッチフレーズを表示してみたらセンターにあったブログタイトルがバランス悪くなってしまったので、タイトルとキャッチフレーズを左寄せにしてみました。
簡単な作業なので10分で終わります。
現在はヘッダーロゴとして作った画像を貼り付けてますが、GoogleFontsを使用した時のヘッダーは以下のように表示されてました。
スタイルシートにコードを追記するだけ
WordPressの管理画面から
『外観』→『テーマエディター』
と進むと、『スタイルシート』が開いているページに移動するはずです。
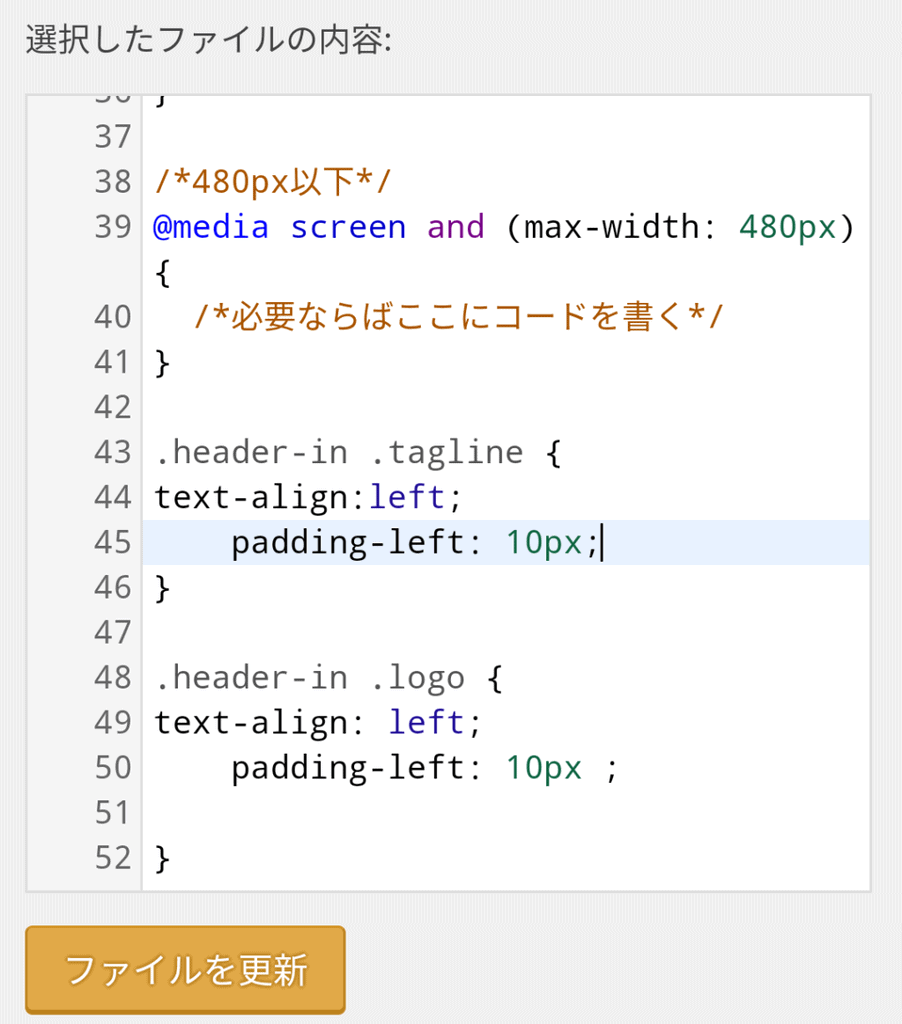
そこにコードを書き込みます。
.header-in .tagline {
text-align:left;
padding-left: 10px;
}
.header-in .logo {
text-align: left;
padding-left: 10px ;
}実際はこんな形になります。
ヘッダーにあるキャッチフレーズ(タグライン)を左に持っていってけろ。
左寄せ過ぎると気持ち悪いからちょっぴり余白(10)ください。
ヘッダーにあるタイトル(ロゴ)を左に持っていってけろ。
左寄せ過ぎると気持ち悪いからちょっぴり余白(10)ください。
という内容です。
padding-left: が左に余白くれって指示で、これがないとビッタリ左寄せになってしまってバランスが悪いです。
padding-leftじゃなくてmargin-leftでも今回の場合は同じ結果になると思います。
このブログではGoogleフォントを使ってます。
無料で様々なフォントが使用出来るので素敵です。
使ってみたい方はこちらをご参考下さい。

wordpressテーマCOCOONでブログタイトルをGoogleフォントに変更する方法
webフォントを使うことで、様々なフォントを使うことができ、あなたのサイトにはボヤける事なく美しく表示されます。
以上、【超簡単】ブログタイトルとキャッチフレーズを左寄せにする方法でした。

