WordPressで新しくブログを立ち上げるのって結構やること、やらなければならないことが沢山あります。
僕はほぼ全ての設定をスマートフォンで完遂してますが、パソコンの方が楽なのは言わずもがな。
ドメインの取得
ムームードメイン![]() でドメインを取得する。
でドメインを取得する。
初年度は安いけど、2年目から値段が跳ね上がってたりするので気を付けて。
199円のドメインを契約したら、次年度から3980円と書かれていて詐欺なのかと思いましたよ。
『.com』が安くて一般的でよいです。
使いたいドメインで『.com』があったらラッキーものなので取得しましょう。
独自ドメインじゃないとグーグルアドセンスの審査に出すことすら出来ません。
ロリポップのサーバーへの登録
契約してなければ契約しましょう。
ロリポップ!のスタンダードプラン![]()
を僕は使ってます。
スタンダードプランで年間8000円位。
安くてそれなりに。がロリポップ。
スピードを求めるなら最初からSSDを使ったサーバーの方が良いです。
サイトスピードはgoogleの評価に繋がります。
そしてサーバーの移転はやっかいです。
一度値段が変わらないのにSSDのサーバーであるcolorfulboxに移転してしまいましたが、画像のアップロードのエラーが頻発したためロリポップに戻りました。
ロリポップでもSSDのサーバーを使える上位プランも開始し、サーバー操作の分かりやすさというメリットも大きいので、今後もロリポップを使い続ける予定です。
サーバーへのドメイン登録
サーバーを契約したらサーバーにドメインを登録します。
サーバーへの登録はDNS認証して簡単に登録出来ます。
サーバー内での独自ドメインが使うフォルダ名称「公開フォルダ」の名前を流れで設定することになります。
既存でWordpressのブログがある場合、既存のブログと同じ名称(例えばwp等)のフォルダ名称にしてしまうと、既存のブログが上書きされて消えます。
絶対に別名称にしましょう
僕はやらかしてサイトがなくなってhello world!と言われて寝込みました。
復活は出来ましたが。
最初にSSL設定しておこう
SSL化とは、サイトのデータを暗号化してサイトの安全性を高める行為です。
ページのアドレスがhttp://からhttps://に変わり、googleclomeだとアドレスバーの左に南京錠マークがつきます。
記事を書いてからの設定は結構大変なので、一番最初にやるべきです。
ロリポップではユーザー専用ページのメニューから
セキュリティ設定→独自SSL証明書導入
と移動して、表示された未設定の独自ドメインをチェックするだけです。
httpsに変更するということはサイトのアドレスが変わるということなので、アクセスが増えてからの変更はリダイレクト(前のサイトアドレスへのアクセスを自動で飛ばしてもらう設定)の設定が必要になり、メンドウなのです。

WordPressのダウンロード
ロリポップではユーザー専用ページのメニューから『サイト作成ツール』→『Wordpressインストール』へ進みます。
ここに例えば『wp』等を入力すると、ブログのアドレスがこのブログのURLを例にすると、『nohmiso.com/wp』というサイトアドレスになってしまいます。
見栄えが悪くなる上に、サブディレクトリのブログはこの先google adsenseの審査が受けられなくなってしまいます。
元々ドメイン直下にWordpressでブログを運用していて、同じドメインのサブディレクトリに別ブログを作るという目的であれば、元々のドメインの力を利用しながらブログ運用が出来るので問題ありません。
初めてのブログや、別ドメインのブログを開始する場合は空欄で進めましょう。
WordPressのテーマのインストール
どのテーマでもブログ開始は問題ないが、無料で圧倒的な性能と人気を誇る『cocoon』がオススメ。
以下の公式ページからダウンロードしましょう。

cocoonは使っている人が多いので困った時のカスタマイズの情報がネット上に豊富にあり、作者の『わいひら』さんもとても良心的に相談にのってくれる。
継続的に機能が追加されていっているので、公式ページからわいひらさんをフォローして最新情報を見逃さないようにしたい。
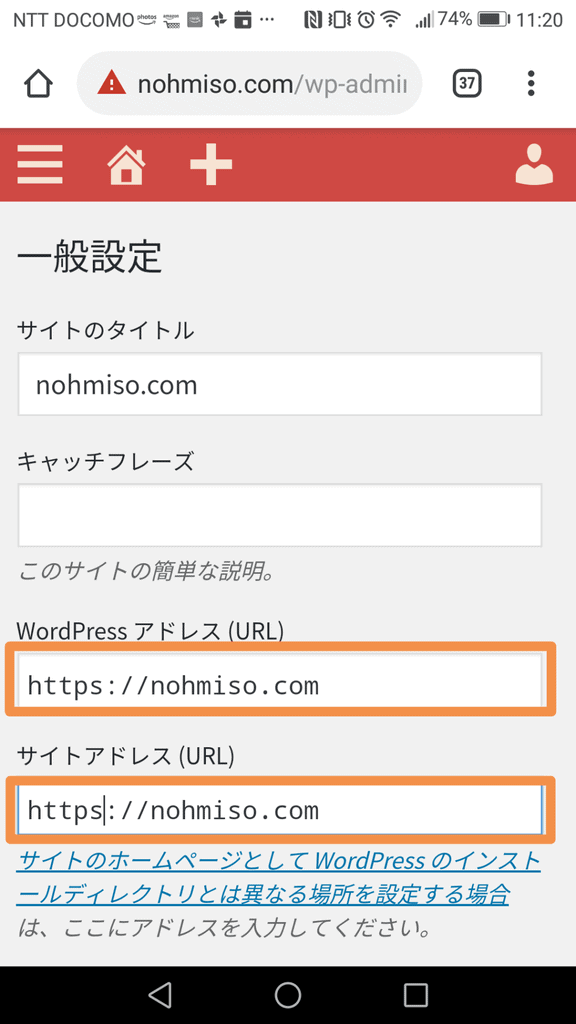
WordPressアドレスとサイトアドレスの変更
wordpressアドレスとサイトアドレスを変更します。
httpsの新住所が作られたので、引っ越し作業のようなものです。
wordpressのダッシュボードの「設定」→「一般」と進み、以下の画面を表示して下さい。
オレンジで囲んだ2箇所のアドレスの「http」を「https」に変更します。
上の図は変更後の状態です。
サーチコンソールへの登録
Googleの提供するサーチコンソールに登録すると、自分のサイトがどういったワードで検索されているか、サイト内にエラーがないか等が確認出来るようになります。必須です。
実際の登録はこちらのヒデタニさんのページが詳しかったのでリンクさせて頂きます。

Google analyticsの登録
こちらも必須。
サイトの各ページへのアクセス数や、アドセンスへのクリックなど、サイトのアクセスの状況が確認できます。
プラグインの導入
cocoonはテーマの機能でSEOや高速化の機能が付随しているので最低限のプラグインだけダウンロードしましょう。
Site Kit by Google
wordpress管理画面上でアクセスなどを確認したい場合は、『Site Kit by Google』というプラグインを入れて、アナリティクスとサーチコンソールとアドセンスと連携するのが簡単便利。
グーグル純正プラグインで安心です。
『Site Kit by Google』と連携して、cocoonの設定の入力欄でグーグルアナリティクスのトラッキングコードを入力すると、二重カウントが発生してサイトアクセス数が2倍になります。
人気ブログの気分が味わえますがやめましょう。
こちらは別のプラグインでの発生ですがご参考に。
COCOONでグーグルアナリティクスのPV数の二重カウントが発生。その原因の設定とは。
Google XML Sitemaps
素早くコンテンツを検索エンジンに認識してもらうためのもの。
Google推奨のプラグインなので導入必須。
ContactForm7
お問い合わせフォームは最初に作っておきましょう。
以下に詳細な設定方法を解説しました。

プライバシーポリシーの記載
ブログのプライバシーポリシーを記載しておきましょう。
グーグルアドセンスの審査でもプライバシーポリシーがないと良くないみたいです。
こちらのページで詳しく記載があったのでリンクさせて頂きます。

ヘッダーの編集
ヘッダーを整える。
やり方は二パターン。
1.ヘッダー背景に好きな画像を設定し、タイトルのフォントを好みでGooglefontsなどに変更する方法。
外部のWebフォントを入れるとサイトスピードに影響が出るかもしれない。
wordpressテーマCOCOONでブログタイトルをGoogleフォントに変更する方法
2.ヘッダーロゴに編集済みの画像を登録する
方法。
Phontoなどのアプリを使えば編集も楽。
サイトスピードにも影響しない。
ヘッダーロゴサイズをこのサイトでは600×300にしている。
ヘッダーロゴサイズを指定しておかないとampのページでヘッダーが歪んだり、PCでヘッダーロゴが小さく表示されてしまう。
まとめ
取り急ぎここまで設定すれば、ブログを運用開始出来るのと思います。
あとは細かいデザインの設定を楽しみましょう。
10記事位書いたらgoogle adsenseの審査に出してみましょう。
以上、スマートフォンだけでWordpressのブログを立ち上げするときのやることリストと手順。でした。

